The FLIR standard for product video presentations
Product OverviewProvide eye-catching and compelling overviews of key product features.Utilize on-screen text that communicates top-level communications for sound-off use |
|
Feature VideosEducate customers about key product features quickly.Highlight key features |
|
Demo/Application VideosHighlight real-world use of the product in various user segments.Focus on how the applies to specific consumer segments
Focus on the real-world application and lifestyle of the user |
|
Support/Training/How-To VideosAnswer the common consumer questions and provide to-the-point support to help increase consumer satisfaction.As short as 20 seconds to as long as 3-4 minutes |
|
"What's in the box?" VideosThoroughly unbox and review all the contents of the product.As short as 10 seconds, as long as 3 minutes |
|
Using advanced motion graphic and interactive functionality |
|
Exploded ViewProvide a 360° view of the product.Product spins along its X-axis |
|
360° Product SpinProvide a 360° view of the product.Product spins along its X-axis |
|
Interactive Content - IR SimulatorInteractive content encourages consumers to interact with the product.Create various simulators for different functions |
|



EU - Thermal imaging can clearly show you where your heated air is escaping and what areas require the most attention. This can be the difference between simply replacing the door seal or hiring a costly professional to investigate.

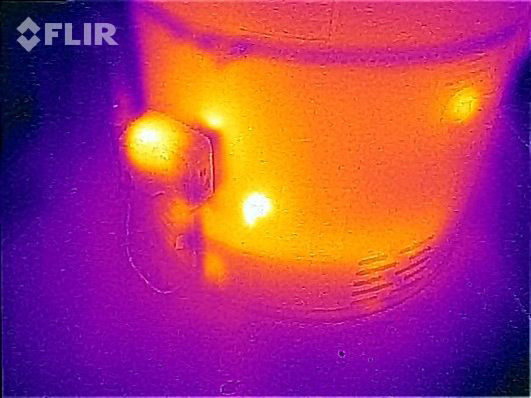
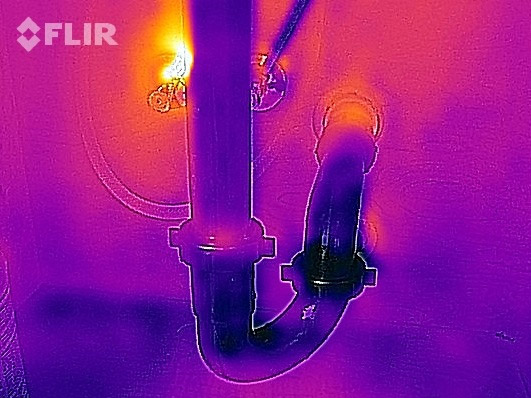
For hot water heaters, thermal imaging can help detect performance problems such as leaks, overheating, damaged insulation, and sediment buildup. Something that can easily become a problem later down the road.

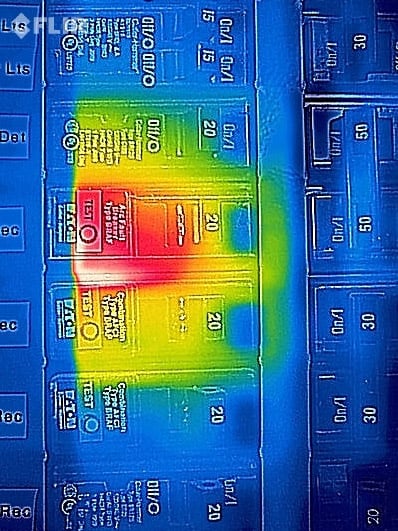
Thermal imaging cameras can easily spot potential hazards with home circuit breaker panels and fuse boxes. The above image shows a hot breaker that handles the electrical load of a central air conditioner. This may indicate that the contacts in the breaker are burned, the wires are loose, or the switch and wires are improperly rated for this unit.

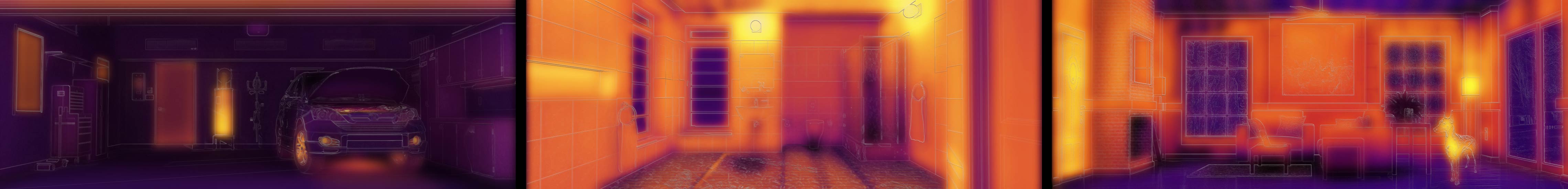
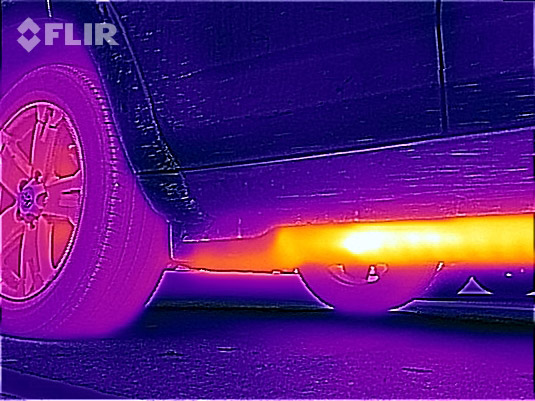
Another practical example of thermal imaging is the study of the heat transfer of the catalytic converter. Located underneath the car, it disperses an enormous amount of heat. With the help of thermal imaging, the heat dissipation can be studied to avoid overheating.

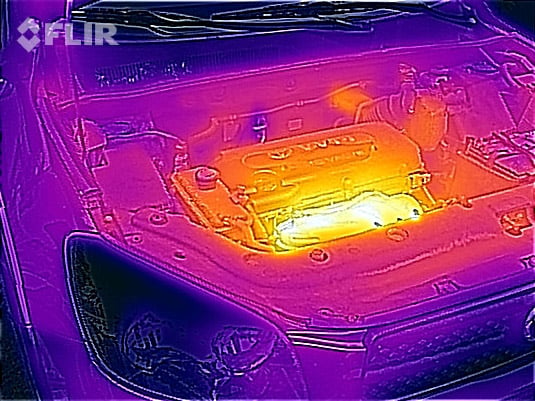
With thermal imaging, you can evaluate and detect a variety of issues under the hood such as heat transfer, fluid leaks and cooling processes before you take your vehicle to a mechanic. Knowing in advance could save you money in the end.

Often undetected, plumbing leaks can be catastrophic causing severe damage to walls and ceilings, eventually leading to mold. Thermal imaging can detect leaks not visible to the naked eye, especially in dark basements.>

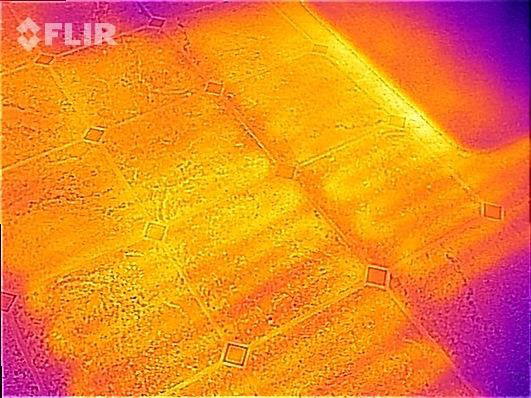
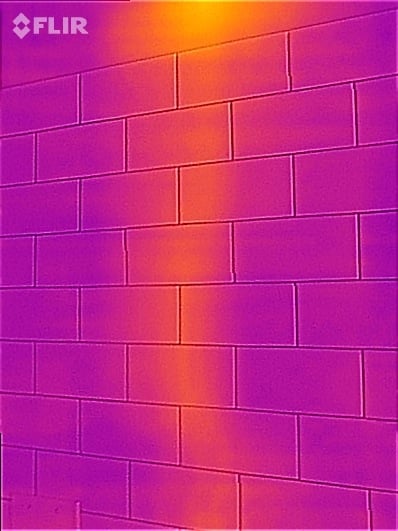
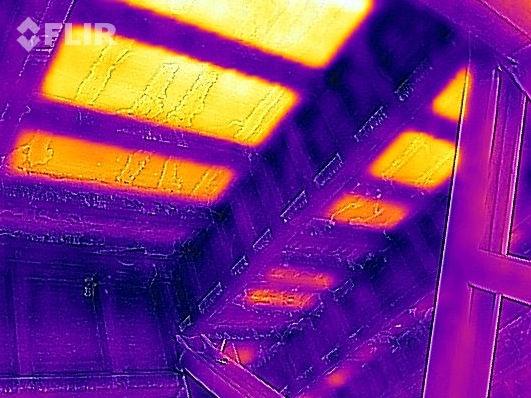
Thermal imaging is also a great way to quickly check the performance and placement of radiant floor heating. The location of the heating elements is very obvious but can be difficult to gauge when using your hands to try to judge where and how warm the floor is.

Thermal imaging can be highly effective at locating the source of bathroom leaks, highlighting the extent of water damage and identifying areas of potential mold growth.

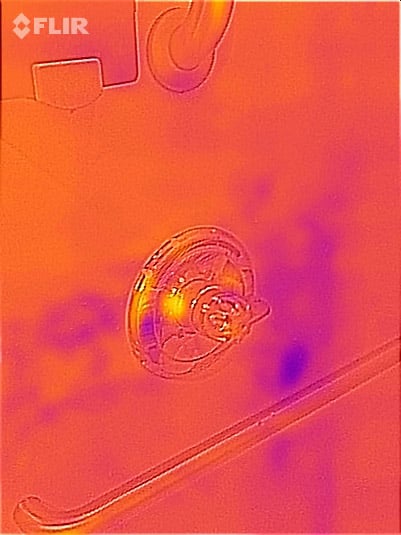
Moisture damage behind the tiles in a tub/shower enclosure can be detected with thermal imaging. This damage can get severe to a point where it will cause molding, weakening groutlines, and sometimes leaking down to the ceiling below — making the repairs more costly than if it were found sooner.

Detect water pipes under floors and behind walls. Blockages in pipes may be quickly located and addressed with thermal imaging - enabling immediate response if required. The use of thermal imaging provides for proactive action to be taken - before the problem worsens.

Under the right conditions, it's possible to use thermal imaging to detect failed windows. When double or triple glazed windows start to lose their insulating gases, the panes can eventually collapse onto each other. Often times, there will be no visible signs that this has occurred, but with thermal imaging, this problem is easy to see.

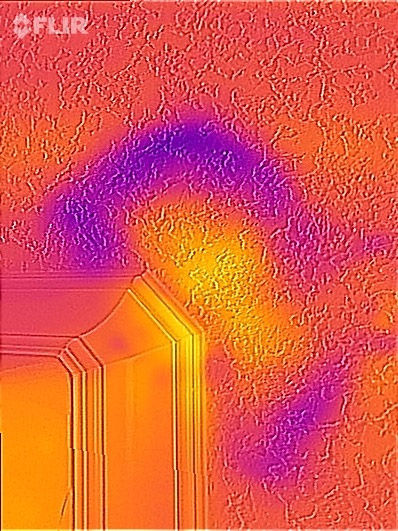
Thermal imaging shows areas in ceilings and walls where water damage exists, even though it may not be visible to the naked eye. Here, we can see the existence of moisture damage because of the cooler red patch compared to the surrounding area. This may be due to water leak or to condensation caused by the mixing of warm and cold air.

Poorly insulated walls are easy to see with a thermal camera. With this technology, you can find potential moisture damage around windows and doors, in walls, and roof areas. Any wet areas in the building will become cool as water evaporates which can lead to mold problems.

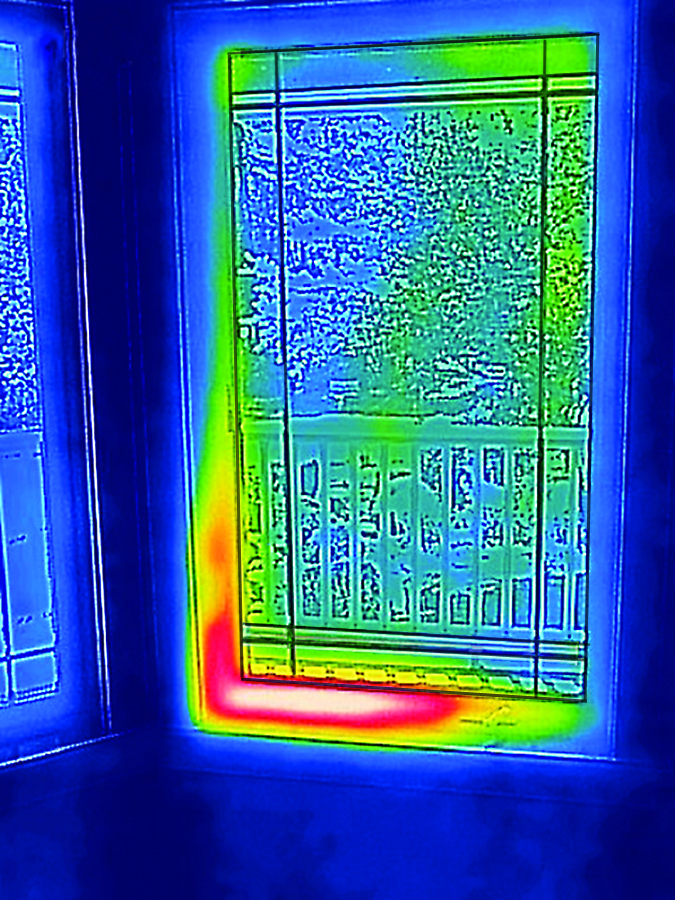
Energy loss around windows can be easily diagnosed with the use of a thermal camera. Whether it's insulation and weather stripping that has been improperly installed, flashings that are not adequately sealed, or cracks in caulking and paint, thermal imaging allows you to make a smarter diagnosis.

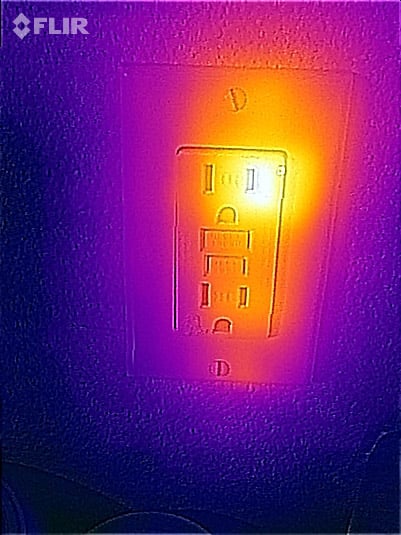
Thermal imaging can reveal where heat is lost due to improperly mounted or sealed electrical outlets. Additionally, this technology can easily show overheated switches and wiring defects, thus, alerting the homeowner of a possible fire hazard.

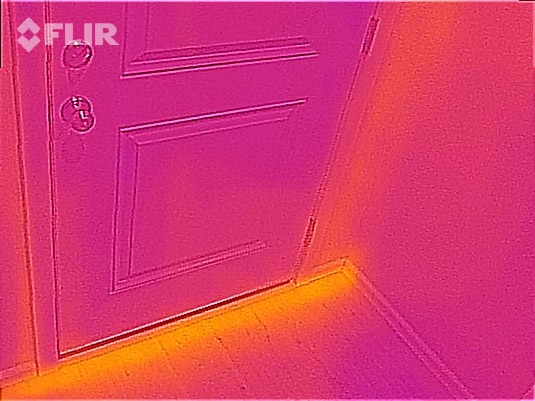
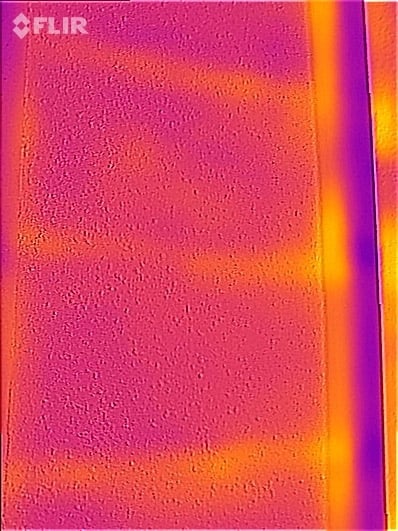
Drafty doors don't just make you cold, they cost money, too. The purple color at the base of the door shows that there are air leaks at the base of the door due to poor insulation. Adding or replacing door seals would go far in saving energy and dollars.

Sometimes pet accidents cannot be seen without the help of thermal imaging. Even though it may appear dry, moisture intrusion could be detected beneath. This can be helpful when looking for the origin of a bad smell caused by your pet going in the house.

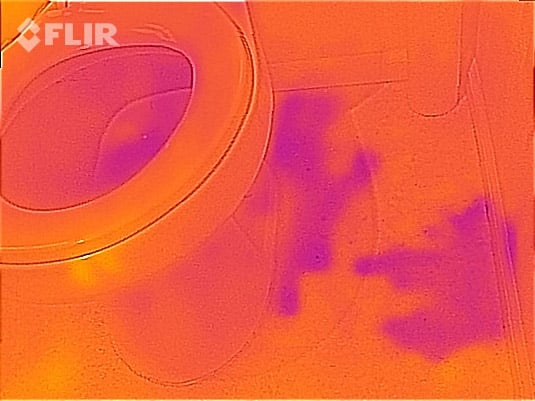
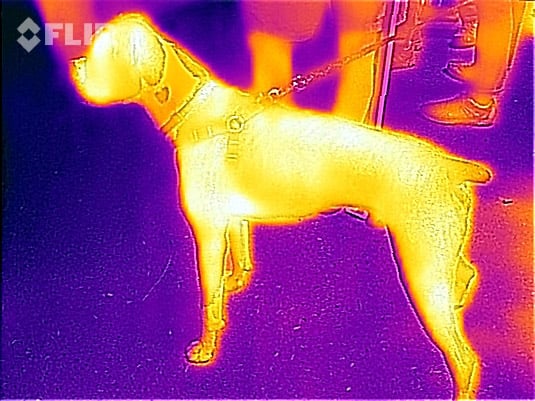
You can use thermal imaging to detect where your pet has been. Either lounging on the sofa or drinking from the toilet. Thermal is also great for detecting health issues with your pet. Veterinarians use thermal imaging to diagnose your pet's physiological state by monitoring or treating injury, illness or disease.

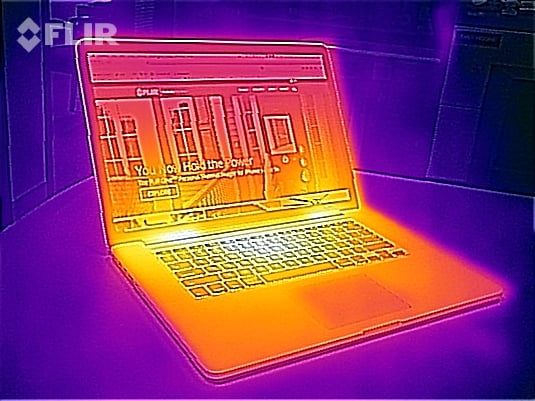
Thermal imaging is ideal for overall product quality assurance. Thermal imaging showing which parts of the laptop gets the hottest and which remain the coolest, so if you're looking to get a laptop cooler for it, you might want one that has its fans placed towards the back and center if you want to keep your laptop as cool as possible.

Thermal imaging can even be used for rodent and pest discovery. Detect pests, such as termites, and their conducive conditions inside walls where a "visual" inspection can not see. Also, if pest control treatment was done, you can use thermal imaging to accurately confirm if the problem still exists.

When we want to hang something on the wall, we use a stud finder to find the denser parts of the wall which gives us an idea of where the stud is located. Thermal imaging similar in that it gives us an idea of the framing behind the wall, inside and outside.